ブログやサイト作成をしていると、気になるのがスマホでの表示。
ここ数年でスマホからのアクセスがPCを抜いているので、
レスポンシブデザインは必須。
最近のワードプレスのテンプレートや
サイト作成ツールはレスポンシブデザインに対応しており、
意識しなくても勝手になっているのだが、
そうはいっても、表示の確認は絶対に必要。
確認のためにいちいちスマホでアクセスしてってのは
なかなかめんどくさい。
そんな時に役立つ方法をご紹介します。
Chromeでのスマホ表示確認方法
Chromeでスマホ表示の確認をする方法だが、
拡張機能でそういったものもある。
「User-Agent Switcher for Chrome」や
「Mobile Layouter」などだ。
でも、これが最近ちゃんと動かない・・・。
困ったという人もいるかもしれないが、
なんのことはない、
Chromeでは標準で確認する方法がある。
キーボードの「F12」を押すか、
該当のWEBページ上で右クリック→「検証」をクリック。
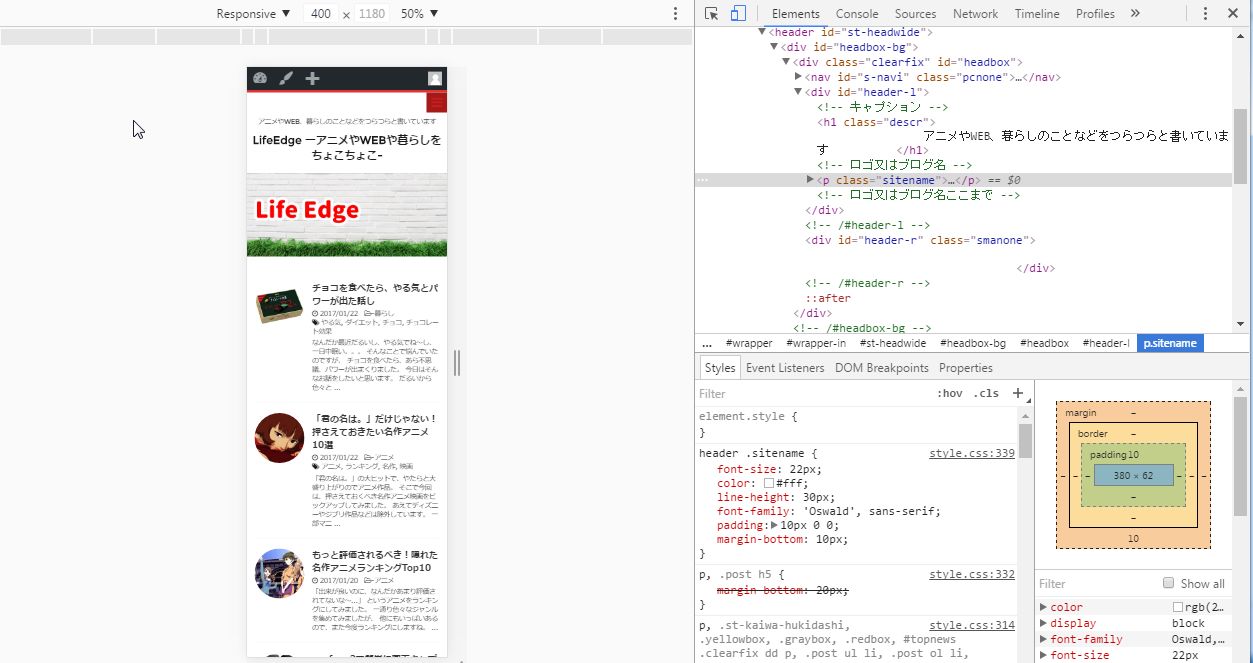
するとこんな画面になります。↓

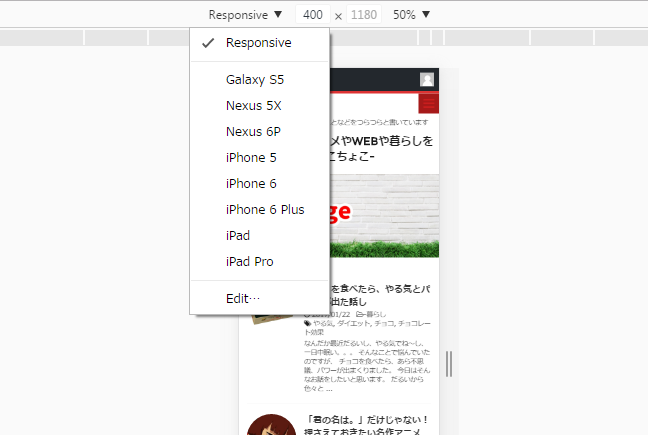
そして、この「Responsive」をクリック
すると、表示させたいスマホの一覧が出てくるので、
確認したい機種を選ぶだけ。

タッチ操作もきちんと再現できるので、
タップやスワイプのような操作も可能です。
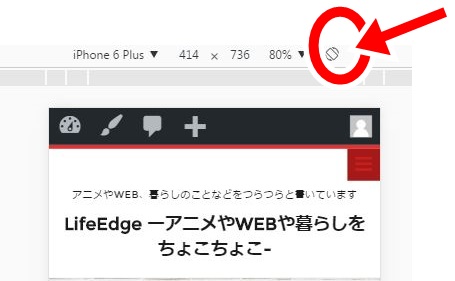
また、ここのローテーションマークをクリックすれば、
横画面表示の確認も出来ます。

わざわざ拡張機能を入れなくても、
簡単に確認できます。
ちなみに、元の画面に戻すには
右上の「☓」を押してデベロッパーツールを閉じるだけです。
Chromeだけでなく、
FireFoxやIEでの確認方法もありますが、
アドオンを使用したりするので、Chromeが一番手っ取り早いです。
まとめ
確認方法
- キーボードの「F12」または、該当ページを右クリック→検証をクリック
- 「Responsive」をクリック
- 該当の機種を選択
- 横画面表示の確認はローテーションをクリック
拡張機能などを追加しなくても、
簡単に表示できますので、
ぜひ活用してみてください。
ただし、スマホでの最終確認はしておいたほうが確実です。

