googleがSSL化されたサイトをSEO面で優遇すると発表されてから、一気に導入が進んでいるSSL。
実際、私の知人の間でも、SSL化したらアクセス数が跳ね上がったと報告があり、それならば私もということで、ロリポップで運営しているサイトを全てSSL化しました。
なので今回は「ロリポップサーバでSSL化する手順」をご説明します。
特に問題なければ1時間もかからずに終わると思います。
ちなみに、この記事を読んでいる人はSSLについて知識があると思うので、SSLの細かい説明は省かせて頂きます。
ロリポップのユーザー専用ページでSSL化
SSL化するだけなら非常に簡単です。
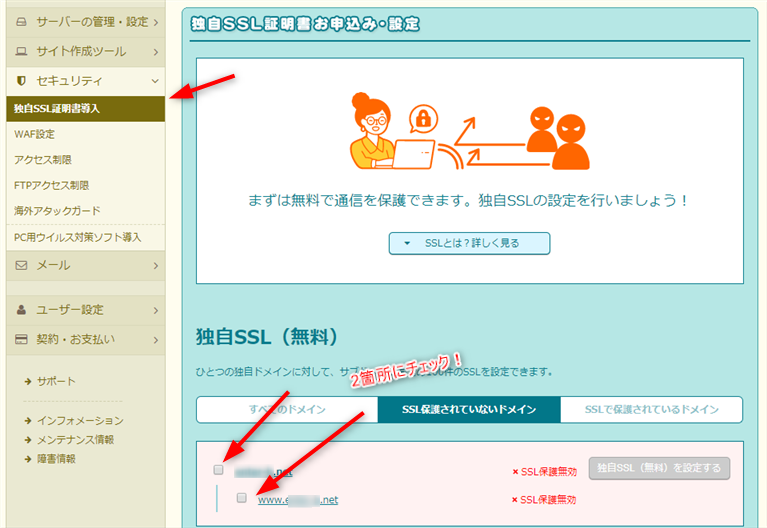
ロリポップのユーザー専用ページにログインし、「セキュリティ→独自SSL証明書導入」をクリック。

対象のドメインにチェック。
「WWWなし、あり」の2つ表示されますが、両方にチェックしましょう。
2~3分でSSLで保護されます。
ワードプレスの設定
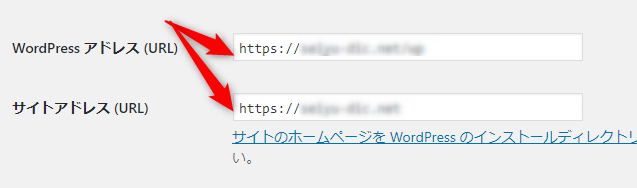
SSL化が終了したら、今度はワードプレスの管理画面に入り、「設定→一般」からWordPressアドレスとサイトアドレスの項目を「http」から「https」に書き換えます。

小文字を大文字にしたり、「s」の位置を間違えたりするとログインできなくなりますので、十分注意して下さい。
「Search Regex」でURLを書き換える
サイト内のすべての「http」アドレスを「https」に書き換える必要があります。
これを一つ一つ修正していたら時間がいくらあっても足りませんので、一括で書き換えるプラグイン「Search Regex」を使用します。
Search Regexをインストール
ツール→Search Regexをクリック
「Search pattern」にhttp~でサイトドメインを入力
「Replace pattern」にhttps~でサイトドメインを入力
*他の項目はいじらないでOK
searchをクリックして置き換えに問題ないか確認
問題なければ「Replace & Save≫」
これで一気に置き換え完了。
ただし、一度処理をおこなうと、元に戻すことはできないので、事前に必ずバックアップはとっておきましょう!
「保護された通信」にならない場合の対処法
問題なければ以上の設定でSSL化は成功し、アドレスバーには「保護された通信」と表示されます。
![]()
しかし、うまくいっていない場合、下のようなビックリマークが表示されます。
![]()
この場合ですが、内部ファイルのどこかに「https」ではなく「http」と記述されているところがあり、まだ不完全ですよ~と言われていることになります。
なので、httpの記述をhttpsに変更すれば良いのですが、それがどこかを突き止めるのは結構大変かもしれません。
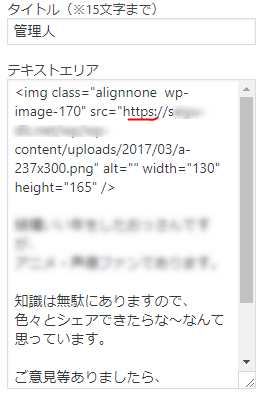
私の場合ですが、ウィジェットのテキストエリアに直接「http」と記載していたのが原因でした。

サイドバーのテキストウィジェットですね。かなり細かいとこですが、こんなんでもうまくいかなかったりします。
これらを修正して再度アクセスし「保護された通信」と表示されればOKです。
Search ConsoleとGoogleアナリティクスの変更
サイトのURLが変わりましたので、Search ConsoleとGoogleアナリティクスを変更しなければなりません。
Search Consoleはまたイチから再度登録しますが、すでに「HTML確認ファイル」をアップロードしていれば、あとは確認をボタンをクリックすれば完了です。

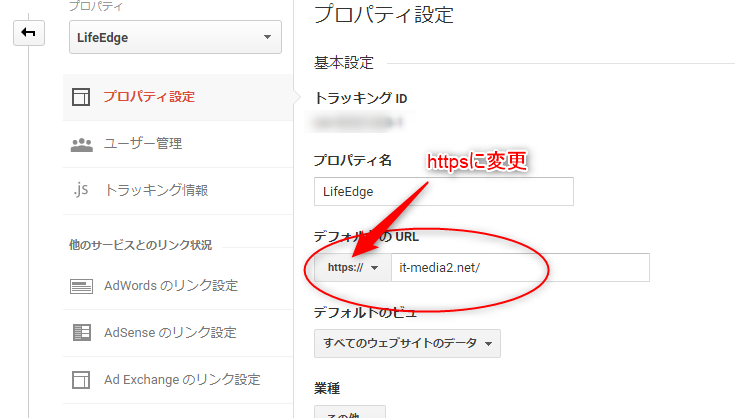
Googleアナリティクスは「管理→プロパティ」から「デフォルトのURL」を「https」に変更するだけです。

保存を忘れずに!
301リダイレクトの設定
サイトをSSL化しても、以前の「http~」のアドレスは残ったままです。
これでは折角SSL化したのに、前のアドレスに流れてしまいます。
そこで、「http」でアクセスされた場合、強制的に「https」に飛ばす設定をします。
これにはルートディレクトリ直下にある「.htaccess」ファイルを修正します。
FTP接続で変更してもよいのですが、ロリポップのユーザー専用ページにある「ロリポップFTP」でも修正できます。
ロリポップのユーザー専用ページの「サーバーの管理・設定→ロリポップ!FTP」をクリック。
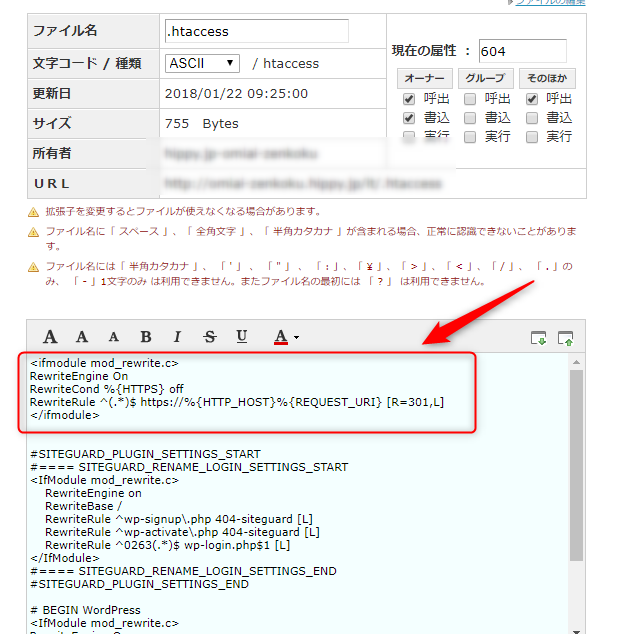
インストールディレクトリ直下にある「.htaccess」ファイルをクリック。
一番先頭に以下のコードを加えます。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>

終わったら保存します。
試しに「http~」のアドレスでアクセスしてみて下さい。
「https」に転送されると思います。
必ず.htaccessファイルの先頭に記述して下さい!
まとめ
ロリポップのユーザー専用ページでSSL化
ワードプレスの設定
「Search Regex」でURLを書き換える
Search ConsoleとGoogleアナリティクスの変更
301リダイレクトの設定
という手順ですが、一番の厄介なのが、「Search Regex」でURLを書き換えたあとに、保護された通信にならない場合です。この場合、一つ一つ確認していく必要があります。ただ、色々と調べたところ、私が引っかかったところと同じく、サイドバーのテキストウィジェットの変更でうまくいく人は多いみたいですので、まずはウィジェットに直接「http~」と記述していないか、確認してみてください。
SSL化自体はとても簡単なので、これから新規に作成する人は、まずはじめにSSL化をするようにしてください。記事の投稿前なら問題なく完了すると思います。
ただし、すでにある程度記事を投稿している場合、どうしてもうまくいかない場合も考えられます。必ず事前にバックアップをとっておくようにしましょう!
長くなってしまいましたが、最後までありがとうございました。